兼容各浏览器的CSS实现超出部分自动换行
先上代码
pre {
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
}
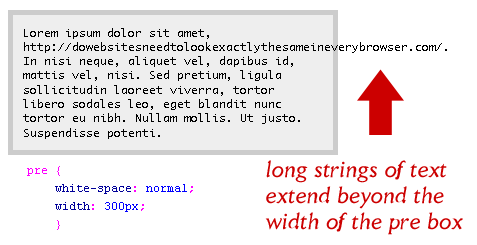
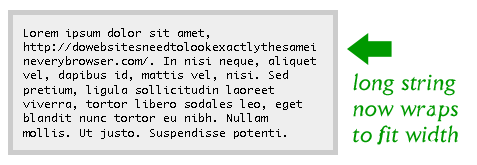
再上效果图


测试代码:
white-space的属性值如下
- normal – Default value for the white-space property. Sequences of whitespace are collapsed to a single whitespace. <pre> content will wrap at whitespaces according to the width of the element. white-space属性的默认值. 连续的空格做一个空格处理.
- nowrap – Sequences of whitespace are collapsed to a single whitespace. <pre> content will wrap to the next line ONLY at explicit <br /> elements. 连续空格作为一个空格处理, 在一行上显示所有文本, 知道文本结束或者遇到br元素.
- pre – All whitespace is preserved. <pre> content will wrap at implicit line breaks. This is the default behavior of the <pre> element. 用等宽字体显示预先格式化的文本。不合并字间的空白距离和进行两端对齐
- pre-line – Sequences of whitespace are collapsed to a single whitespace. <pre> content will wrap at whitespaces and line breaks according to the width of the element. 连续空格作为一个空格处理, 根据元素的宽度来处理换行
- pre-wrap – All whitespace is preserved. <pre> content will wrap at whitespaces and line breaks according to the width of the element. 不合并字间的空白, 根据元素的宽度来处理换行
- inherit – Value of white-space inherited from parent element. 集成自父元素